ツリー構造とは?
多様なデータを整理するには,その中に構造(structure)を導入して使いやすく整理します。ツリー構造(tree data structure)はその一種で,親子関係のように,大本のデータ(親, parent)に割り付けられた従属データ(子, child)を,枝分かれする木(ツリー, tree)のように見立てるものです。
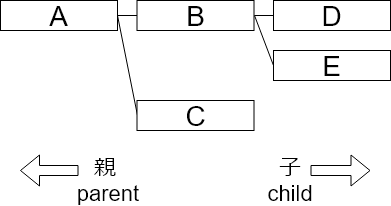
例えば,下記のようなツリー構造が与えられたとします。左側のデータ(ノード, node)が親,親から線が伸びて繋がっている右側のデータが子となります。
上記のケースでは,例えば下記のようなHTMLファイルに対して,DOMはタグの階層構造を表現したツリーになります。例えばノードAとノードBの関係は,「AはBの親」もしくは「BはAの子」と言えます。また,ノードEとノードAの関係は,「Aは,Eの親Bの親」もしくは「Eは,Aの子Bの子」と言えます。
DOM(Document Object Model)とは
DOMとは,階層構造になっているHTMLのタグを一つのオブジェクトとするデータモデルです。
HTMLのタグは典型的なツリー構造をなしており,すべてのタグはhtmlタグの子(子孫)となります。このようなタグの木構造を,ドメインオブジェクトモデル(Domain Object Model)と呼びます。
以降では,HTMLをDOMとして見ていくことにします。JavaScriptを組み合わせるとこのDOM構造を動的に扱うことができます。
DOMとJavaScript
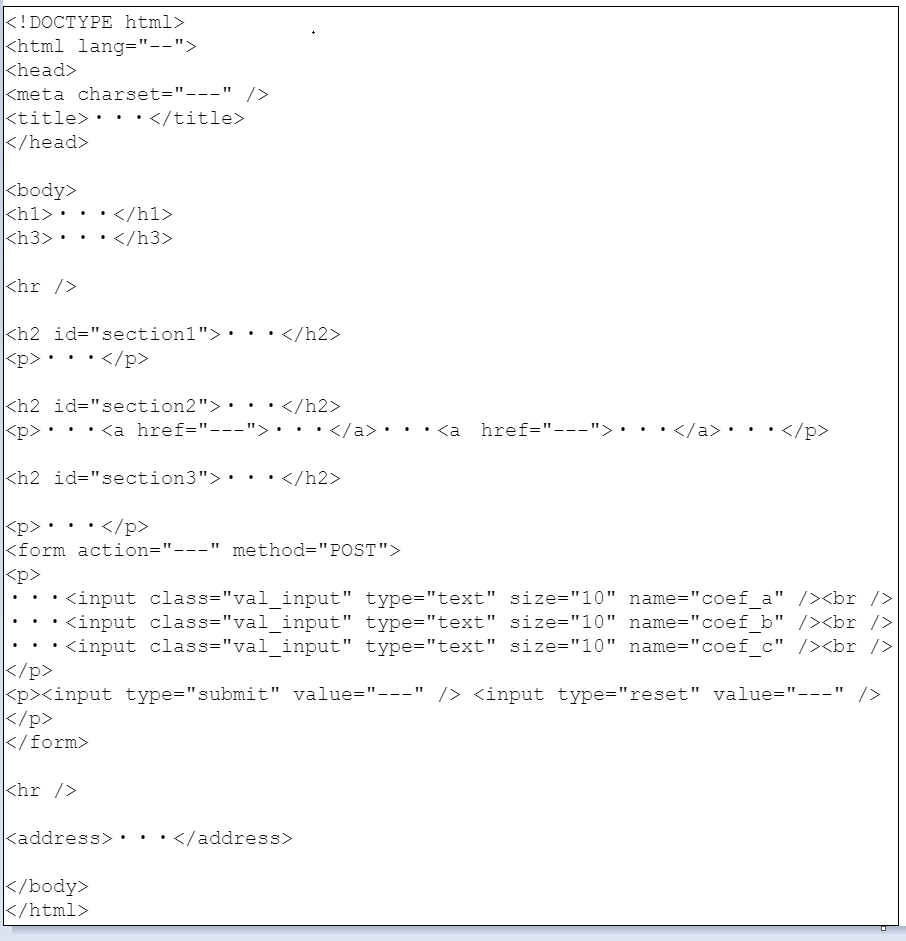
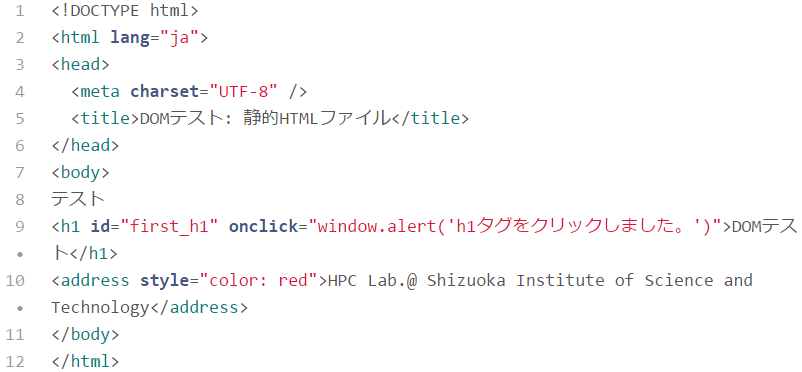
下記のHTMLファイルを使ってDOMを考えてみましょう。
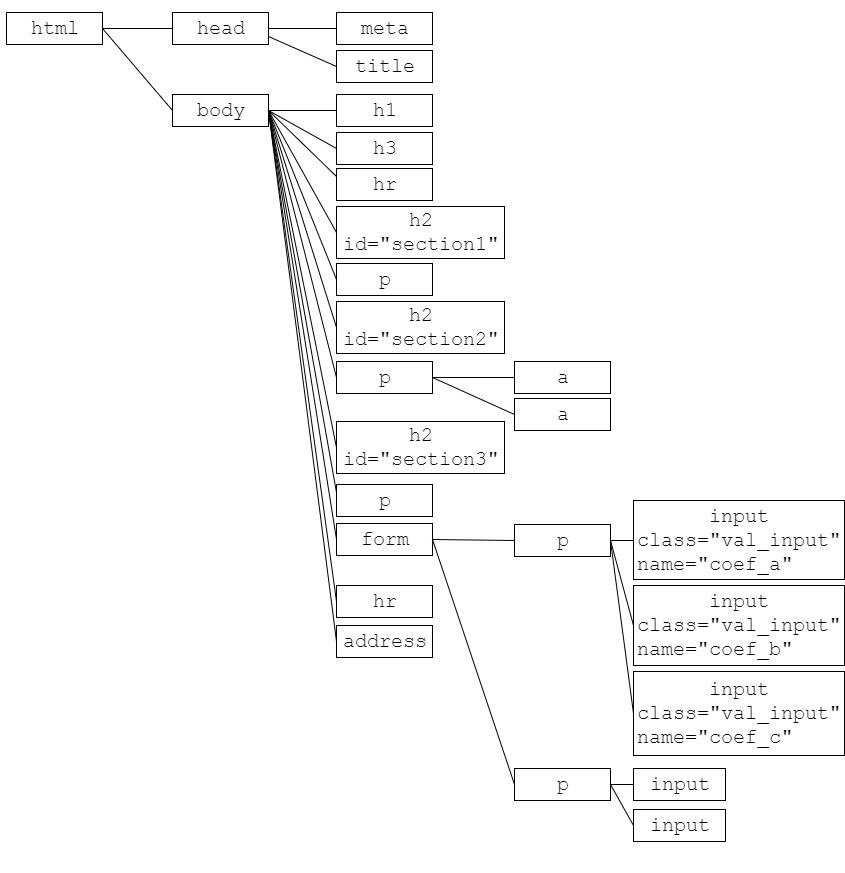
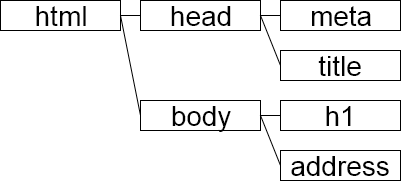
上記のHTMLファイルのDOMツリーは下記のようになります。
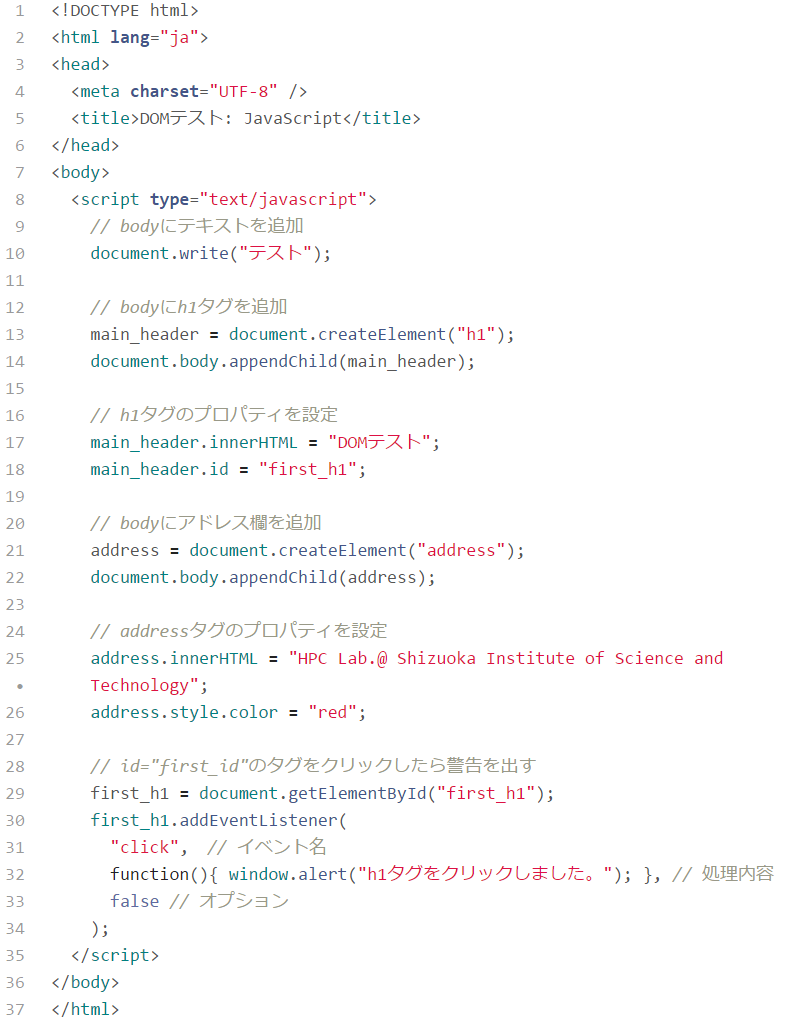
JavaScriptを使うと,後から動的にDOM要素を追加することができます。例えば,上記のHTMLと同じDOMツリーを生成するためには,例えば次のようなJavaScriptを実行すれば良いわけです。各JavaScriptの関数やクラスについては調査の上,先生役の人が逐一説明をしてあげて下さい。
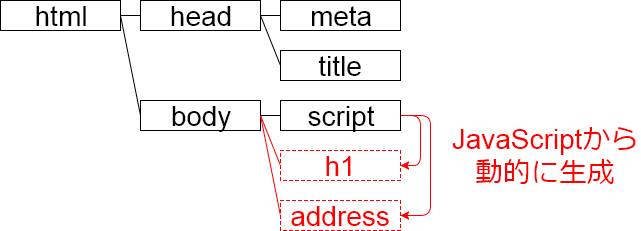
このJavaScriptの入ったHTMLファイルのDOMツリーは下記のようになります。黒字は元々のdom_sample_js.htmlファイルに記述してある静的なDOM要素,赤字の部分は後からJavaScriptで生成したDOM要素です。

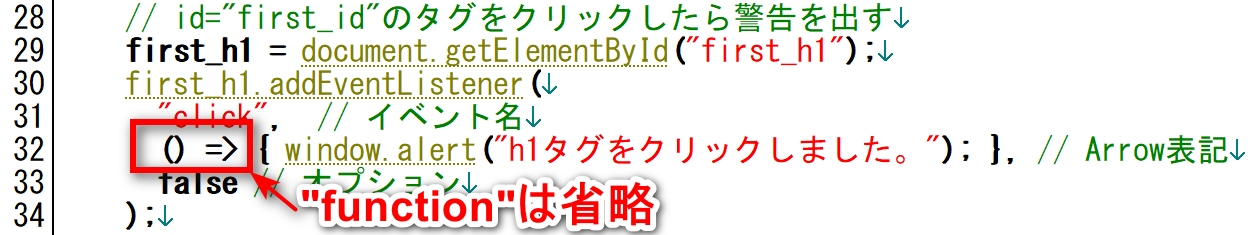
なお,無名関数("function")はArrow表記として下記のように省略することができます。