CRUDシステムを構築する
データベースを使ったWebアプリとして,次の4つの機能を備えたものをCRUD(クラッド)システムと呼びます。
- Create・・・データの生成(INSERT命令で追加)
- Read ・・・データの読み取りと表示(SELECT命令で実現)
- Update・・・データの更新(UPDATE命令で実行)
- Delete・・・データの削除(DELETE命令で実行)
では最初に,app.jsをWebアプリ化します。データベース接続部分のみをブラウザで実行確認できるよう,下記のように変更してください。
index.htmlは下記の4つへのリンクがトップに出てくるように構築します。
- データの挿入: Create(INSERT) →
/createへのリンク - 全データ表示: Read(SELECT) →
/readへのリンク - データの更新・削除: Update(UPDATE) or Delete(DELETE) →
/update_deleteへのリンク
/readの実装
ここで,/read時の実行コードを,SELECT命令を使って実装します。app.jsの追加分とread.pug(layout.pugは適宜考えてください)を下記に示します。。
フォームからデータを入力する(/create)
次は次のようなフォーム(create.htmlを付け,追加するデータをフォームから入力し,データベースに保存できるよう改良します。idは自動的に付加させたいので,あらかじめphpMyAdminからAuto incrementの設定を追加しておいて下さい。
create.pugはINSERT実行後のSQL文確認用として,簡素に作っておけばよいでしょう。
実行したら,データがきちんと挿入できたかどうか,/readを実行して確認して下さい。
既存データの更新と削除(/update_delete)
既存データを更新・削除するためには,まずどのデータを削除したいのか,一覧表からユーザに選んでもらう必要があります。そのために,各データに「更新」と「削除」ボタンを付けることにします。
/update_delete実行時にはupdate_delete.pugを表示します。
データ更新処理(/updateと/update_exec)
更新ボタンクリック(/update実行)時の処理は下記のようになります。更新用のデータをフォームにあらかじめ読み込んで置き,必要なところだけをユーザに修正させます。
データ削除処理(/delete)
データ削除については,皆さんへの宿題とします。独自に作ってみて下さい。先生役の人は,全員の進展状況を見て,適切に助け船を出してあげて下さい。
完成!
以上で,データの閲覧(/read),追加(/create),更新と削除(/update_delete)が可能なCRUD Webアプリが完成したことになります。全ての処理が正常に動くことを再度確認して下さい。
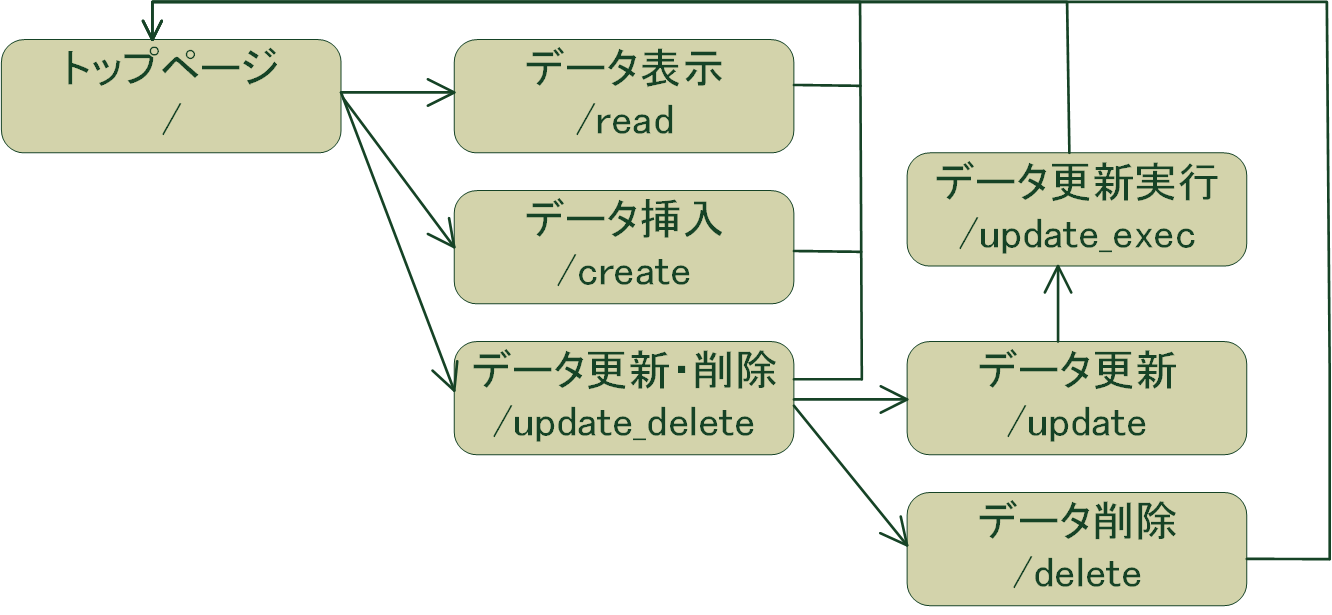
最後に,このCRUD Webアプリのリンク関係を図にしてみましょう。すべてのHTMLファイル,PHPスクリプトがどのようは役割を果たし,どのようにリンクされ状態遷移するのか,人に説明できる図を書けるようになって初めてWebアプリは完成したことになります。
CRUD Webアプリ ファイル関係図
この最小限のCRUD Webアプリはまだまだ機能的に不足しているところがあります。すぐにできそうな改良は
- 更新,削除ボタンを押すと確認のためのプロセス(ex. 「本当に更新 or 削除してよろしいですか?」等のメッセージを出す)を加える。
- 削除,追加を繰り返して歯抜けになったid番号を表示させない仕組み。(ex. olタグで箇条書きする等)
- memoフィールドのデータがなくても追加できる仕組み。
- 削除データ選択&削除実行,更新データ選択&更新実行の処理を一つのスクリプトにまとめる。