はじめに
システム制作では,これまでやってきた基礎技術の応用と内容の総仕上げとして簡単な実用Webアプリケーションを制作します。
Webアプリケーションに限らず,実用的なシステムを作るときに最初にやらなければならないことはシステム全体の構想です。「自分はどのようなシステムを作りたいのか?」ということです。
それによって,Webアプリケーションの場合は,ページのつなげ方やデータの受け渡しの仕方などが決まってきます。 それに合わせてデータベースのテーブルの数やカラムとして必要な情報も決まっていきます。
全体の構成を考えずに見切り発進で製作していくと,どこかで齟齬が発生してしまい,取り繕いのために一部分だけ改変しても,全体に影響して多くのページを書き換える羽目になりかねません。
そうならないよう,作る前にもう一度考えてみましょう
「自分はどのようなシステムを作りたいのか?」と。
講義支援システムの目的
今回制作するプログラムは教材管理と課題提出を複合した「講義支援システム」です。
この説明のみだと,「教材や課題をフォームから入力してデータベースに登録さえすればいい」と思ってしまうかもしれませんが,それほど単純にはいきません。教材管理と課題提出システムでは目的が異なりますので,同じ機能を実装すればよいというものではありません。
まず,教材管理ですが,教材となるファイルのデータベースへの登録や削除,そして登録教材一覧の表示,ダウンロードができなければなりません。また,受講生は教材の閲覧・ダウンロードだけを,管理者(教師)はそれに加えて教材の登録・削除を実行できるようにしておく必要があります。
そして課題提出システムです。複数の受講生が利用することが前提ですので,受講生を判別する機能が必要になります。課題の提出状況については,受講生個々人の提出状況はその受講生だけが閲覧できるようにしておき,管理者は全受講生の提出状況を見ることができるようにしておかねばなりません。
従って,本システムでは次の機能が必要になります。
- 個人を特定するためのログイン情報管理システム
- 自分の提出状況を確認するための個人別提出状況表示
- 管理者を特定し,教材の登録・削除,提出状況一覧を可能にする
このように,1つの目的を果たすためには多くの異なる機能を組み合わせなければなりません。この機能全体を一度組み上げる体験を通じて,Webアプリケーションの全体像をつかむことが,この講義支援システム作成の本当の目的となります。
全体像の把握
どんなアプリケーションでも,まずは必要となる機能を考えてみることが重要です。
具体的な機能を考えることで,その機能を実現するためにはどういうテーブルの構造が必要で, それをどのタイミングでどのように使えばいいのか,具体的に考えることができるようになります。
講義支援システムに必要となる機能とページの構成
このシステムで必要となる機能を具体的に書きだしたものが下記になります。
- ログイン機能
- ログアウト機能
- 会員登録機能
- ファイルの登録機能
- 登録ファイルの表示orダウンロード機能
- 個人単位の登録表示機能
- 登録情報の消去・変更機能
- 管理者の特定と,一般ユーザの使用機能の制限
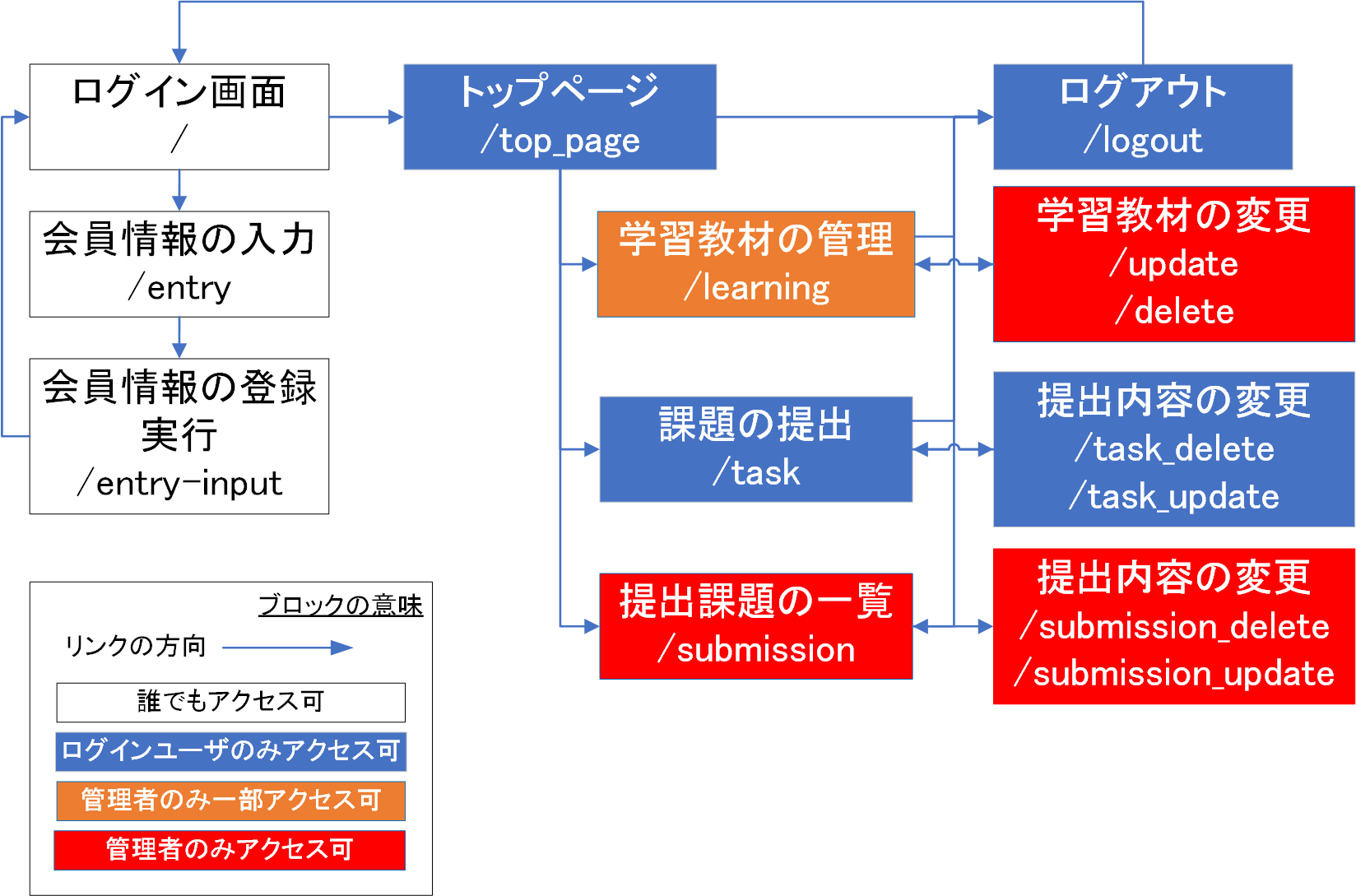
この機能を全て実現するためには,例えば下記のようなシステムの流れを作り,それぞれの機能を担うWebページ(JavaScript, HTMLファイル, Pugテンプレートファイル)や,データベースのテーブルを作っていく必要があります。

以上が全体の構想となります。
以降では,これまでに作成したプログラムと区別するために新しいフォルダchallengeを作り,そこに全てのJavaScriptファイルやPugテンプレートファイルを作り込んでいきましょう。