ここでは前のページで説明しなかったファイルメニューとチェックボックス入力を受信する方法を解説します。
他のフォーム入力要素と分けて説明する理由は,この2つだけ明確に他とは違う受信方法を取る必要があるからです。ファイルメニューは選択したファイルの情報と中身,チェックボックスは選択した複数の項目から内容が送られてくることを想定しなくてはいけません。
ファイルメニュー入力の受信
ファイルメニューからの入力データの受け取りでは,指定したファイルをそのまま送信することはできないので,form属性のenctype="multipart/form-data"でコード化したデータをやり取りすることになります。
ファイルメニュー専用の変数とファンクション
$_FILES[ファイルメニューのname属性値]: ファイルメニューの時のみ使用される固定名の変数(配列)です。
$_FILESは連想配列となっており,送信ファイルの情報が複数の内容に分かれて入っています。ファイルそのものはPHPの設定で指定された一時保管ファイルに保存されますが,そのファイル名もここに格納されています。
送信内容情報の一部を表示させるプログラムの例
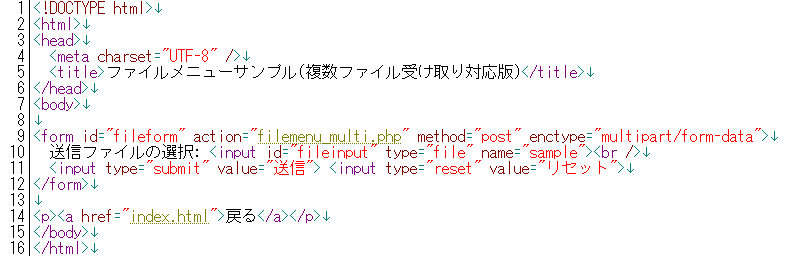
ファイルメニュー(name="sample")を持つフォームをHTMLファイルfilemenu.htmlに作り,submitボタンを押すとその内容をPHPスクリプトfilemenu.phpに送信するように設定します。
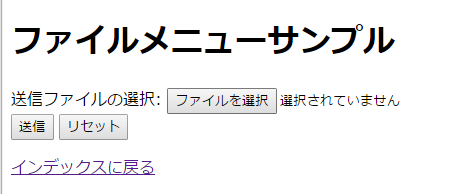
これをブラウザで表示すると,下記のような画面になります。「ファイルを選択」ボタンがファイルメニューで,ここにローカルのファイルを指定しておき,submitボタンを押すとその内容がPHPスクリプトに渡ります。この場合はファイルは一つだけ送られるものと仮定していますが,複数ファイルをまとめて指定することも可能です。
ブラウザの表示
受信する$_FILES['sample']配列を$fileにコピーして表示しています。扱うのは
- $file['name'] = $_FILES['sample']['name']
- アップロードしたファイル名
- $file['type']
- ファイルのタイプ
- $file['error']
- (発生していれば)アップロード時のエラー
- $file['size']
- ファイルサイズ
- $file['tmp_name']
- アップロードされた一時保管ファイルパス(フォルダ名+ファイル名)
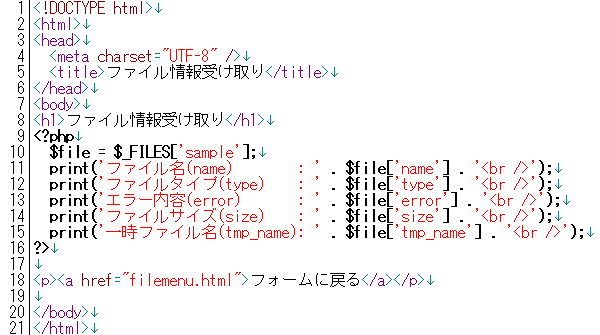
PHPスクリプト:filemenu.php
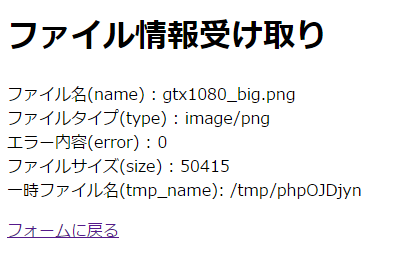
画像ファイルをアップロードして成功すると,下記のような表示になります。
画面の表示
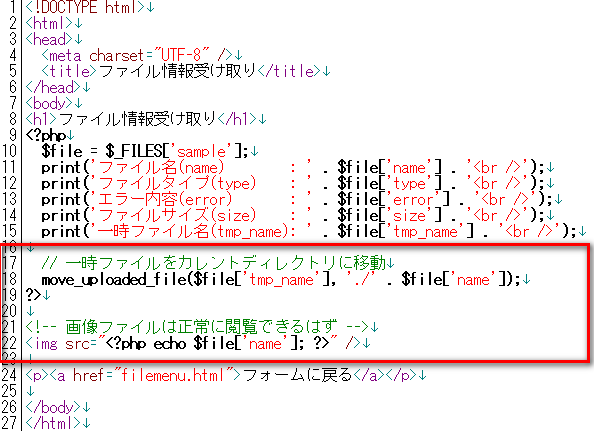
アップロードされたファイルをサーバ側で利用する場合は,move_uploaded_fileファンクションを利用して,一時保管ファイルを適切なフォルダ位置に移動します。下記に示すように,16行目以降を次のように書き換えることで,画像ファイルがアップロードされれば,PHPスクリプトと同じフォルダ位置に,元のファイル名で保管することができます。
プログラム:filemenu.php
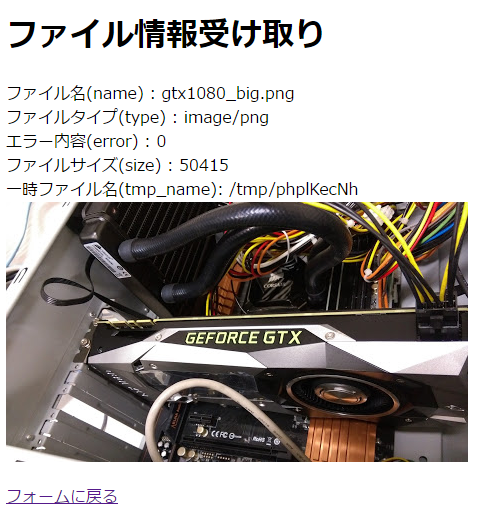
画像ファイルのアップロードが成功し,元のファイル名で保管されると,下記のようにブラウザ画面に画像が表示されるようになります。
画面の表示
チェックボックス
チェックボックスの場合,選択された項目の数だけ配列となって内容が送信されてきます。従って, 送信された配列の中身を全て表示させるためには,PHPのfor文,またはforeach文によるループ(繰り返し指定) を使う必要があります
送信内容をすべて表示させるプログラムの例
プログラム:checkbox.html
画面の表示
プログラム:checkbox.php
画面の表示
チェックボックスによる複数項目・複数データの受信
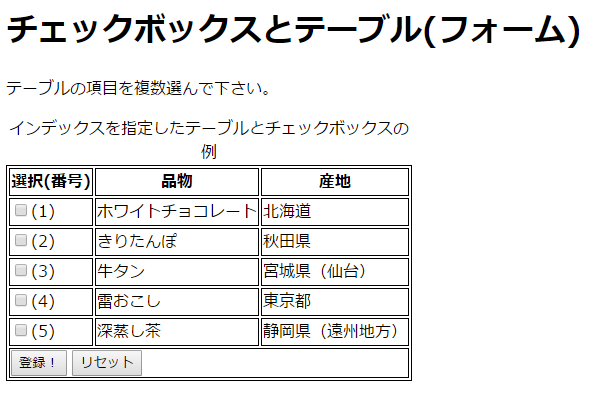
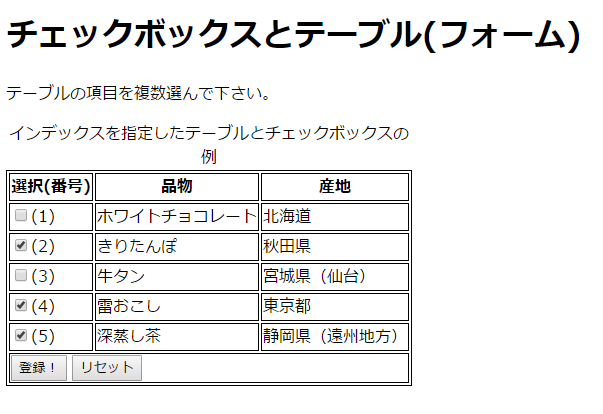
下記のように,複数の項目から成るテーブルのデータを,左のチェックボックスにチェックされたものだけ複数受信するためにはどうしたらいいでしょうか?
前のチェックボックスの例で見たように,inputタグのname属性にsample[]のようにして,変数名に大かっこ([ ])を付けると,PHP側では受信した$_POST['sample']が配列になります。この仕組みはチェックボックスだけでなく,どのinputタグでも利用可能です。
これを利用して,複数データを複数項目に渡って受信できるようにしましょう。
下記のように,テーブルの各項目の値をhidden属性を与えたinputタグで埋め込んでおき,name属性をそれぞれindex[], items[], area[]のように大かっこを付けて指定します。
下記のHTMLフォームでは,更に大かっこの中のキー(インデックス)を各項目で共通にしておくために,index[キー値], items[キー値]・・・のようにキー値を明示的に指定しています。指定がない場合は,items[0], items[1], ...のようにゼロ(0)からキー値が自動的に割り振られます。
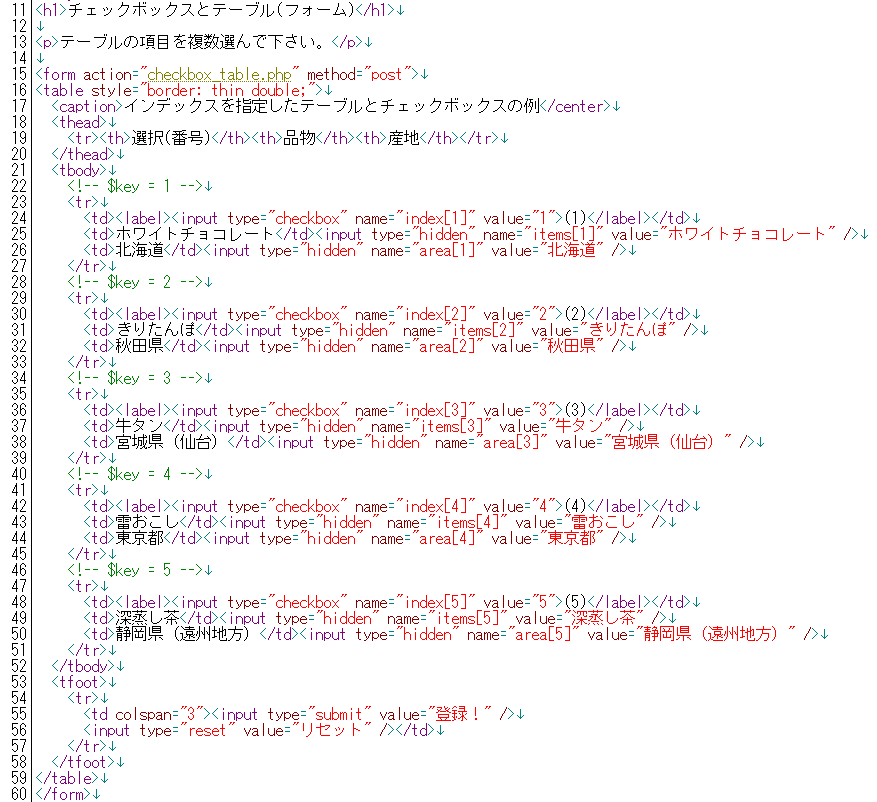
HTMLファイル(フォーム部のみ抜粋): checkbox_table.html
さすれば,受信する側のPHPスクリプトでは,この大かっこ付きのname属性を与えられたinputタグの値が,配列として$_POST['index'], $_POST['items'], $_POST['area']に渡されます。キー値($key)も共通ですので,これを使って他の配列の値を取り出すこともできるようになっています。
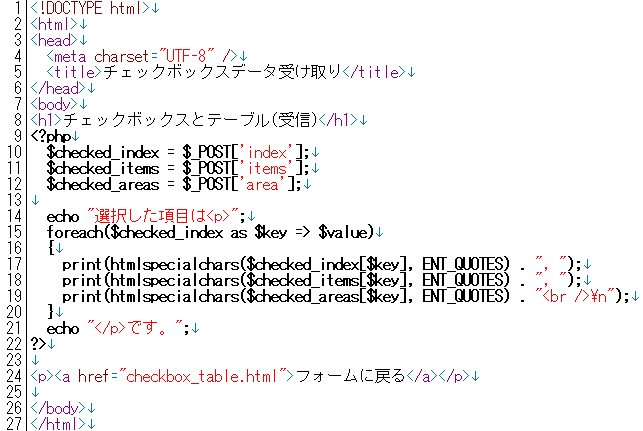
PHPスクリプト: checkbox_table.php
このようにすると,HTMLフォームから(2), (4), (5)のみチェックを付けて選択すると,
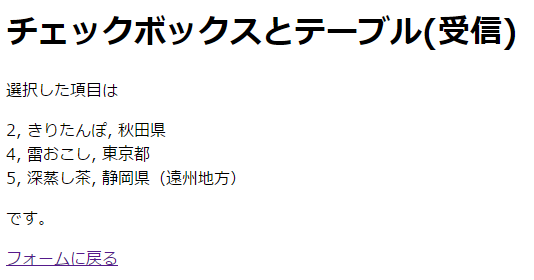
として,index[2], items[2], area[2]とindex[4], items[4], area[4],そしてindex[5], items[5], area[5]がPHPスクリプトに送られ,これを取り出すことができるようになります。
submitボタンが押された結果,上記のように表示されれば,複数項目を一気に受信できたことが分かります。