CSS(スタイルシート)
CSSとは何か
CSS(Cascading Style Sheets)とはHTML文章に装飾・レイアウトを施すための言語です。あくまで装飾のための言語なので、見やすいページを作成するためにはCSSだけではなく土台となるHTMLの構造も気を付けて作っていきましょう。
基本書式
CSSの書式はとてもシンプルな構造をしています。3つの文からなり、「どこの・何を・どうするか」の必要な情報のみを書き込むことで使用することができ、それぞれ[どこの=セクレタ]・[何を=プロパティ]・[どうするか=値]となります。

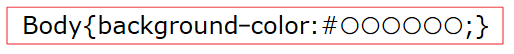
例としてbodyの背景色を設定したい場合は

となります。
CSSをHTMLに組み込む方法
CSSを組み揉む方法は3つあります。
1.インライン
HTMLタグの中に直接属性としてstyleを書き込むことCSSを記述する方法です。わかりやすい方法ですが、その分デザイン指定をすべてソースコードに打ち込まなければならないため分かりずらくなってしまいます。また、スタイルを属性として入力するので書式が多少変わってきます。

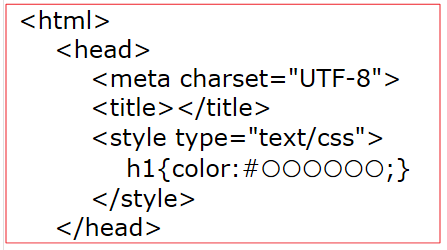
2.内部参照
HTMLのHEAD要素内にStyle要素を設定し、CSSを記述する方法です。ソースコードとスタイル指定を分離できるので確認時インラインより分かりやすくなります。この方法での設定では記述ページのみでの使用ができます。

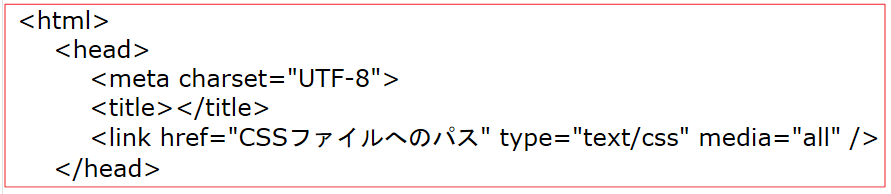
3.外部参照
CSSを外部ファイルに作成し、そのファイルを参照することで適応させる方法です。この方法には2種類のやり方があり、link要素を使って参照する方法と@import構文を使って参照する方法です。メリットとしては、リンクをつないで設定する方法なので複数のページで使いまわしができるので、修正時全てのページを直す必要がなくCSSファイルのみを直すことで適応するすべてのHTMLファイルのスタイルを編集することができます。