MVC(Model-View-Controller)とFullCalendar
FullCalendarとは?
FullCalendar(https://fullcalendar.io/)は,Google Shedular等,既存のスケジューラとの連携が可能なJavaScriptフレームワークで,スケジュール管理のための画面表示,イベント処理をサポートしてくれます。2022年12月現在の最新バージョンは6.0.1です。バージョン3以前は,jQueryを用いた実装になっていましたが,今ではHTML5の機能だけで問題なく動作でき,ReactやVueといったフレームワークとの組み合わせでもWebアプリケーションが構築できます。
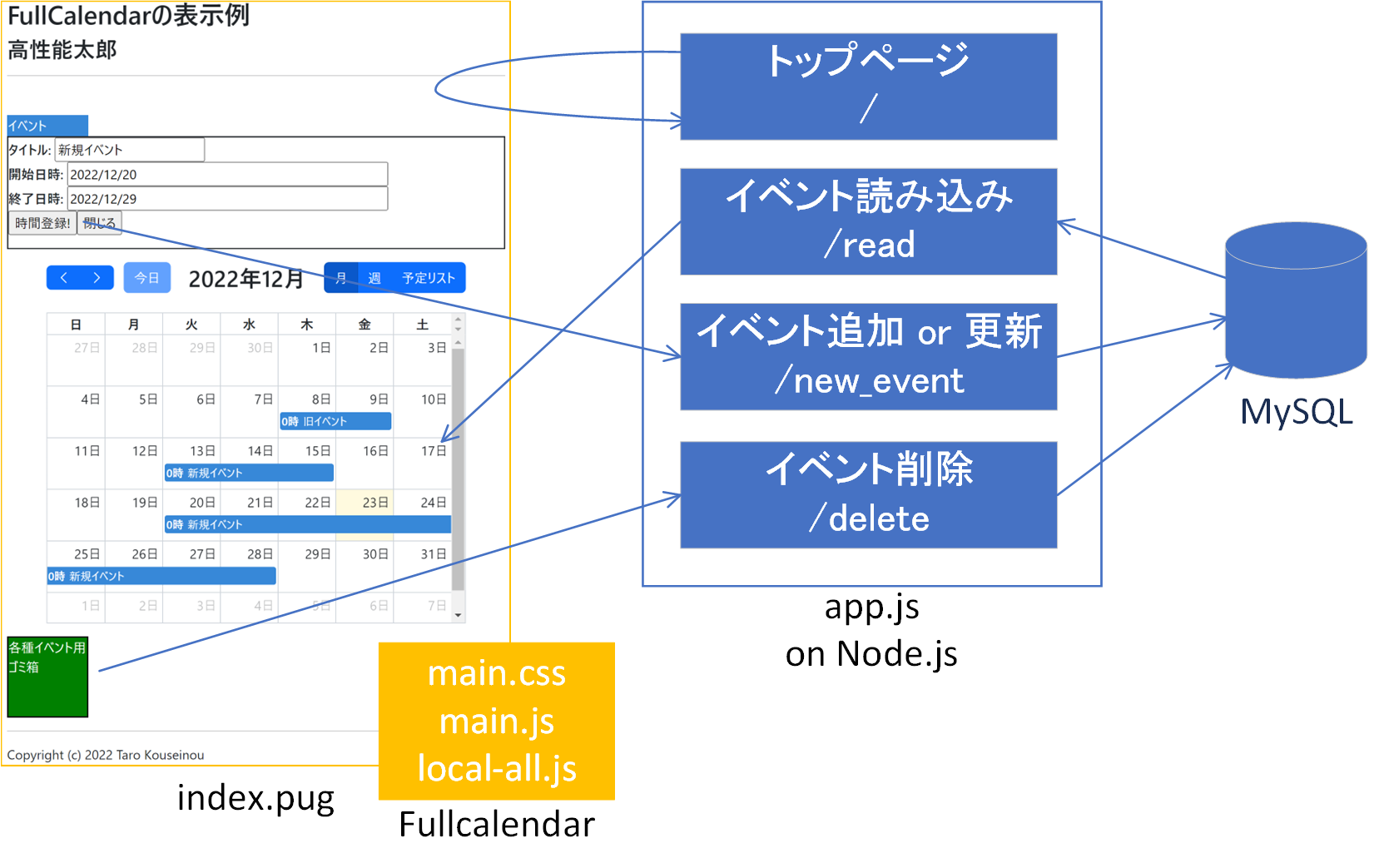
FullCalendarはスケジュールの表示や変更にはには対応していますが,それを永続的に保存するにはデータベースが必要になります。ここではNode.js+MySQLを通じてスケジュールの保存ができるような実装を行っていきます。
MVC(Model-View-Controller)モデルとは?
保持するデータをどのように持つか(Model),どのように表示するか(View),データをどのように扱うか(Control),という考え方のもとに構築されたフレームワークを一般にM(odel)V(iew)C(ontrol)モデルと称するようです。SPAを構築するためのReact,VueといったJavaScriptフレームワークや,CakePHPのようなPHPフレームワーク,DjangoやFlaskといったPython Webフレームワークすべて,このMVCモデルの考え方に基づいてアプリケーションを構成していきます。
必要となるパーツ
今回必要とするのは,FullCalendar一式と,データを保持するためのNode.js + MySQL環境です。

ここではNode.js+MySQLでデータの格納を行っていますが,ブラウザ側で使用できるデータベース,例えばIndexed DBを用いることで,ブラウザ側だけで閉じた形のスケジューラアプリを作成することができ,独立したスマホアプリとしても利用することができるようになります。余裕があればチャレンジしてみて下さい。