画面(View)の構築
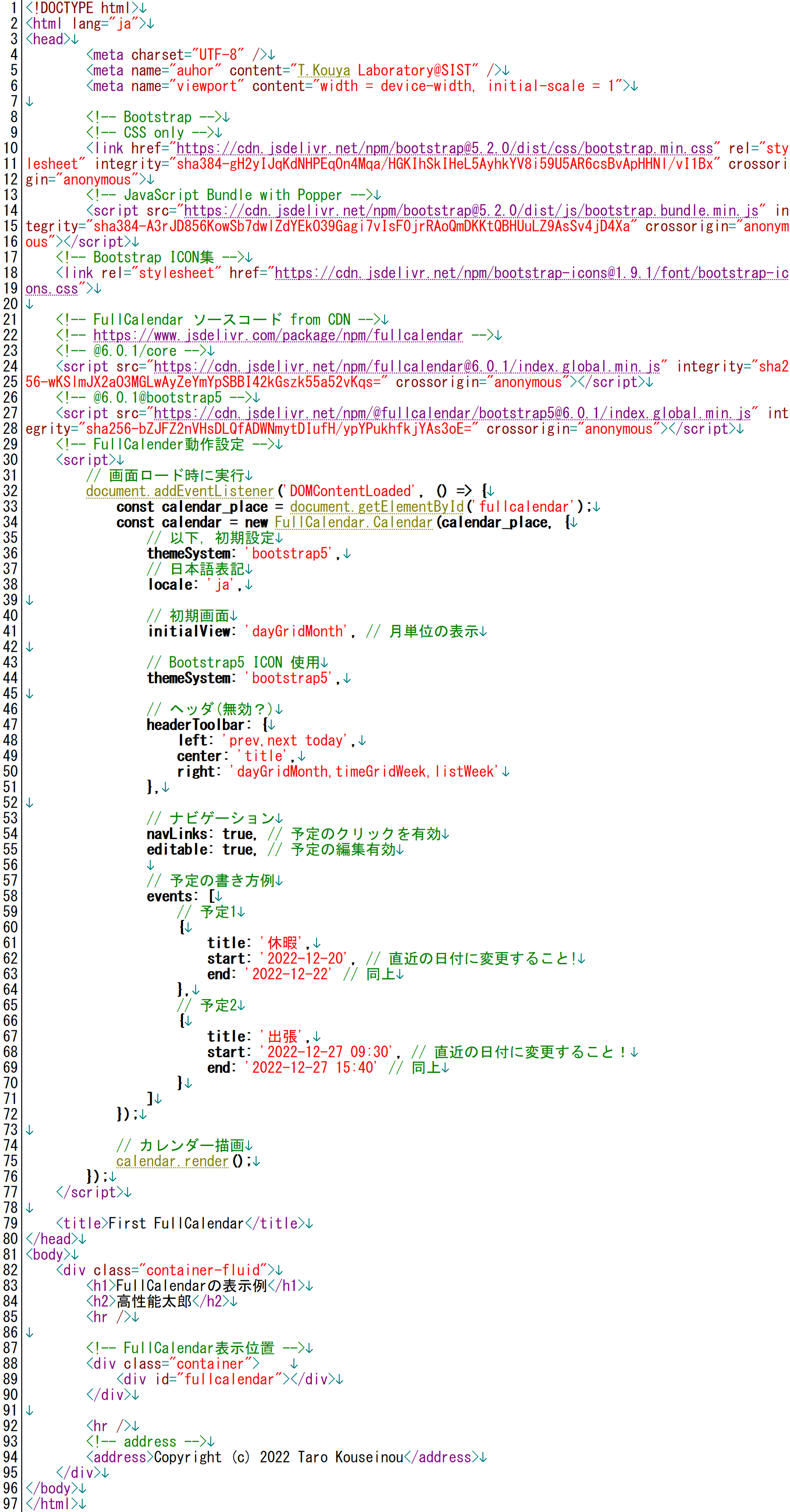
最初のindex.html
まず,FullCalender一式をCDNの一つであるjsdelivrからリンクを張って使用するindex.htmlファイルを次のように作り,エラーなしで画面表示(View)ができることを確認します。
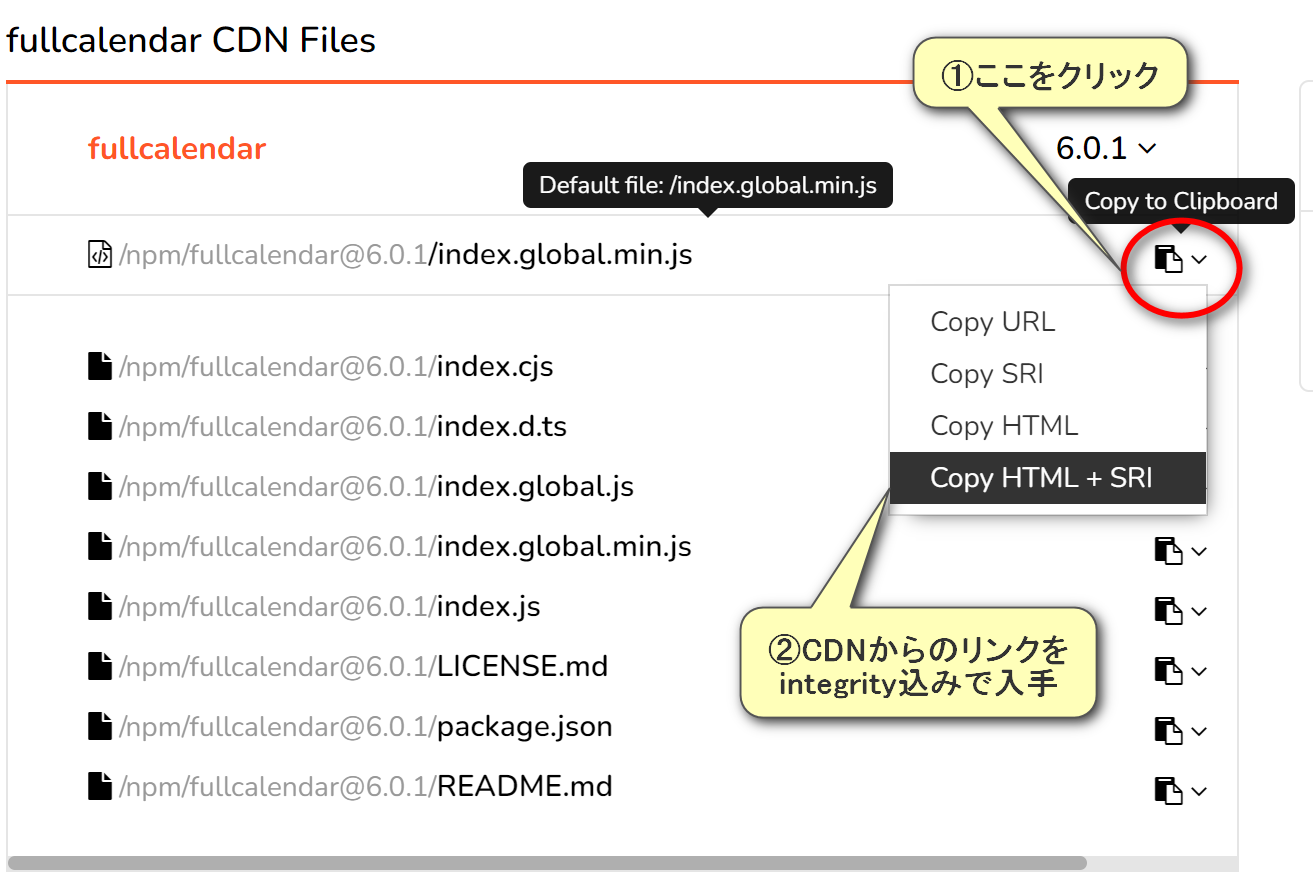
BootstrapやFullCalendar使用のためのjsdelivrからのリンクは次のようにSRI(SubResource Integrity, サブリソース完全性)付きで入手しましょう。
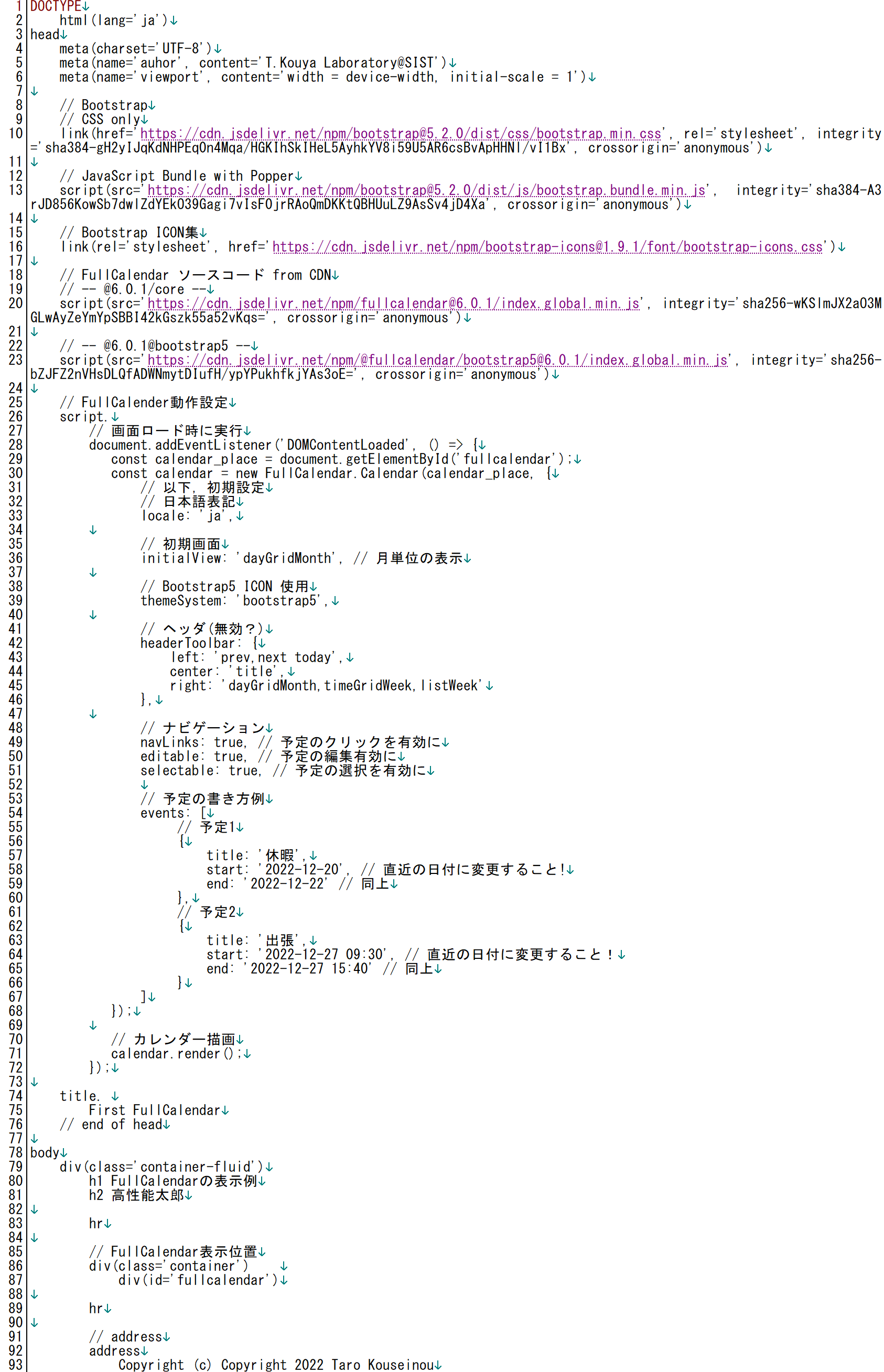
index.pugファイルへの書き換え
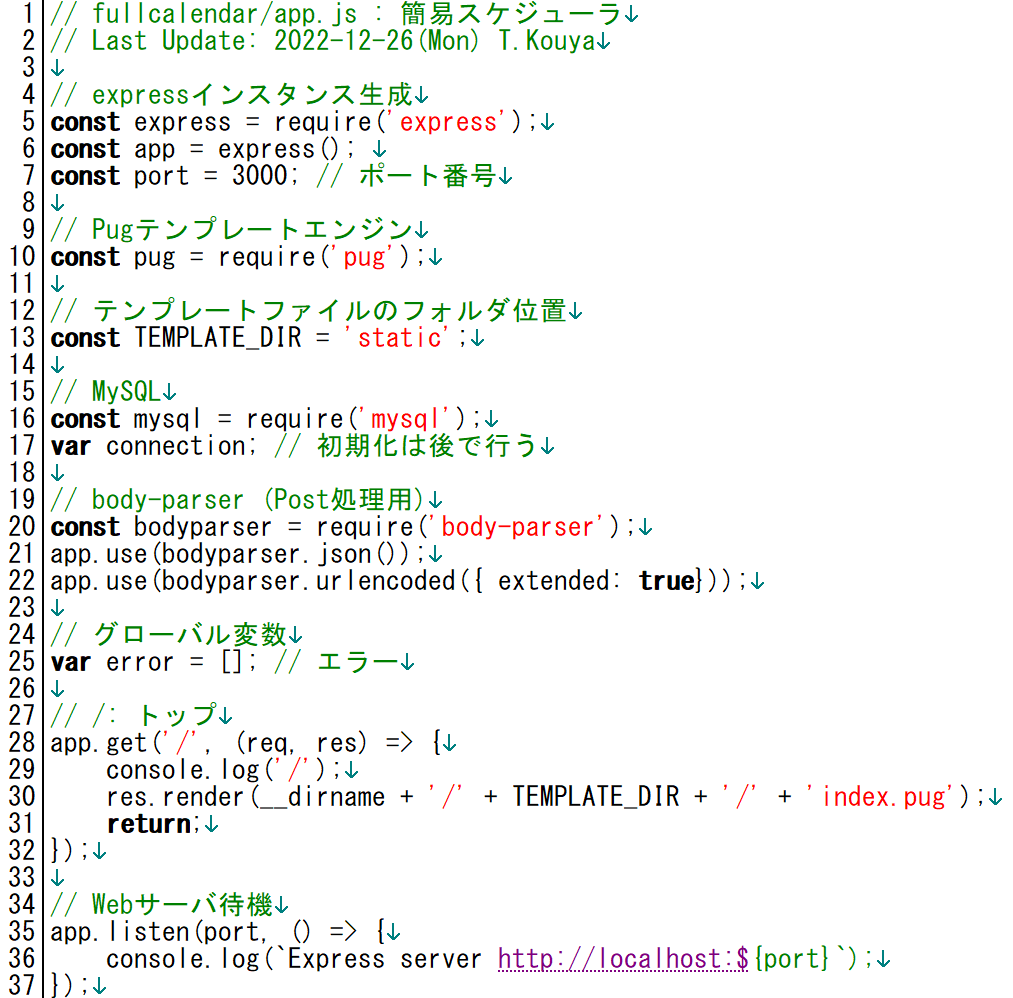
次に,Node.jsアプリにするためにapp.jsを作成し,上記のFullCalendarの表示をindex.pugファイルから行えるようにします。
以下,app.jsとindex.pugの必要な所を書き換えて,スケジューラアプリの完成を目指します。