HTMLとは
HTMLとは,HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の頭文字をとったものです。
HTMLはWebページを作成するためのマークアップ言語です。タグ(tag)を構成的に積み上げていくことで,文書の構造を規定し,静的なWebページを作り上げていきます。
タグ
タグは半角大小記号<・・・>で囲んで記述します。例えばHTMLタグの場合は
・・・
HTML要素
・・・
</html>
タグは基本的に開始タグと終了タグに分かれています。開始のタグは<タグ名>のように書き,終了タグは</タグ名>のように/をつけて開始タグと区別します。開始タグと終了タグでひとつのセットになります。普通のブラウザではタグ名は大文字と小文字の区別をしませんので,どちらで書いても構いませんが,最近は小文字を使うケースが多いようです。
水平線(<hr>)や,改行(<br>)のように単独で使用するタグもあります。この場合は<hr />のようにタグ名の後に /を入れて,単独使用タグであることを区別することもあります。
要素
開始タグと終了タグに囲まれた範囲のことを要素(element)といいます。これはHTMLを構成する最も基本的な単位です。
HTMLを書いていくうえで必ず使用しなければならない要素がHTML要素であり,HTML要素の中に他の全ての要素を書き込んでいくことになります。
属性
タグには color="red",size="5",class="small",id="aaa" などの 属性(attribute) を指定することができます。
color,size,class,idの部分を属性名(attribute name),red,5,small,aaaの部分を属性値(attribute value)と呼びます。属性値は2重引用符(ダブルクォーテーション, double quotation)で囲むのが基本ですが,スペースの入らない文字列であれば省略しても通常は問題ありません。
下記の例は,FONT要素(「~」の部分)の文字サイズを5(通常は1)に拡大して表示しています。
基本的なタグ
基本的な4つのタグを説明します。このタグは必ずHTMLファイルに不可欠なものですので,しっかり覚えましょう。
HTML要素
下記は「「~~」はHTML文です」と宣言しているタグです。
ヘッダ
下記は,HTMLの情報を書くためのヘッダ(header)を宣言します。文字コードの指定,ページタイトル,著者,CSS等の情報をHEADER用として指定します。
Webページタイトル
ヘッダ要素の中に,ページのタイトルを宣言します。ブラウザウィンドウのヘッダ部分の表示や,ブックマーク時の表示名にこのTITLE要素が使用されます。
Webページ本文
Webページとしてブラウザに表示させたい内容を,このBODY要素に指定します。
DOCTYPE宣言
HTMLはW3Cという国際機関で標準仕様が定められており,いくつかのバージョンが存在します。バージョンによっては使用できない要素や属性値が存在します。
DOCTYPE宣言はこのHTMLのバージョンを宣言するために使用します。このDOCTYPE宣言を使用しなくてもHTMLは問題なく書くことができます。しかし,宣言しないと,HTMLのバージョンがブラウザが定めたものに規定されます。使用ユーザーのバージョンの違いにより要素の解釈が違ってしまうことがあるので,様々なブラウザから閲覧される可能性のあるWebページに対しては,HTMLのバージョン違いによって生じる差異をなくすために,このDOCTYPE宣言は必須のものと言えるでしょう。
現在使用されている主なHTMLのバージョンと,そのDOCTYPE宣言をまとめたものが下記の表になります。
| HTML規格 | 型 | DOCTYPE宣言 |
|---|---|---|
| HTML4.01 | strict | ‹!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"› |
| transitional | ‹!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"› | |
| XHTML1.0 | strict | ‹!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"› |
| transitional | ‹!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"› | |
| HTML5 | ‹!DOCTYPE html› |
本教材では以降,DOCTYPE宣言はHTML5を基準とし,使用する文字コードはUTF-8 (8bits単位のUnicodeエンコード方式)に統一します。従って,下記のようなHTMLファイルを"template.html"という名前で作成して保存しておき,これをコピペして使用していきます。
template.htmlを保存する時には必ず文字コードをUTF-8に指定して保存して下さい。保存したら必ずブラウザで開き,文字化けしていないかどうか確認して下さい。簡単なタグの使用例
ここで簡単なタグの使用例をお見せしますが,これ以外にも多くのタグが存在しますので,必要に応じてタグ辞典のようなものを参照して使用して下さい。
.htmlにして下さい。段落
Pタグの要素が一段落になります。特に指定しない限り,段落の間には1行分の空きができます。
HTMLファイル
ブラウザ表示例
改行
HTMLファイルでは改行コードは無視されます。従って,強制改行を行うにはBRタグを使用しなければなりません。
HTMLファイル
ブラウザ表示例
文字を装飾する
Bタグ(太字),Iタグ(斜体, イタリック),Uタグ(下線)の例です。斜体を使うと日本語では読みづらくなるので,なるべく避けましょう。
HTMLファイル
ブラウザ表示例
一部の文字を変更する
文字サイズ,文字色をFONTタグの属性値として指定した例です。
HTMLファイル
ブラウザ表示例
見出し
見出しはh1~h6まであります。
HTMLファイル
ブラウザ表示例
表(テーブル)の作成
枠付きの表を作る時にはborder属性を使います。枠線の太さを表わす属性値は半角数字で指定します。CSS(Cascading Style Sheet)を利用してborder属性を変更すれば,もっとおしゃれな枠を付けることができます。
HTMLファイル
ブラウザ表示例
タグのidとclass
HTML5では,HTMLは文書の構造を規定し,背景色やフォントなどの見かけのデザインはCSSで規定するというのが基本です。そこで活躍するのが,前述したidとclassという属性です。
id属性は,IDentify(身元を確認する)という意味からも分かる通り,特定のタグに付けられる符号のようなものです。従って,同一HTMLファイル内ではid="id名"の属性値id名は唯一名称になるように設定しなくてはなりません。
これに対して,class属性は,タグのグループを指定するものなので,同一のクラスに属する複数のタグに対して同じ属性値を使用します。
下記のサンプルでは,aaaというidを持つタグと,bbbというclass名を持つタグが混在しています。
idは固有のものなので,同一HTMLファイル内におけるリンク先としても使用できます。この場合は,シャープマーク#をid属性値に付加して指定します。
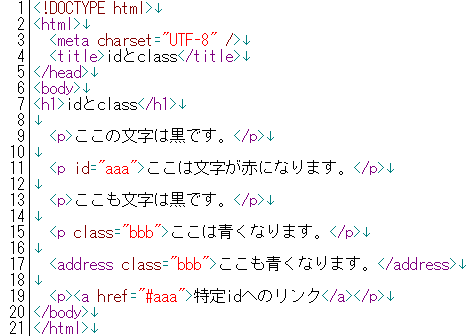
HTMLファイル: id_class.html

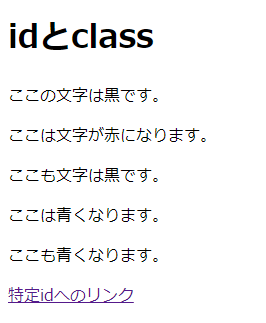
上記のファイルを表示しても特に表記が変わるわけではなく,下記のように表示されるだけです。
ブラウザ表示例

idとclassによる指定は,CSSやJavaScriptで重要な役割を果たします。