PHPのプログラム制作するは,これまで使ってこなかったXAMPP(X...OS, A...Apache, M...MySQL, P...Perl, P...PHP)のApache,すなわち,Webサーバーを起動しなければなりません。
HTMLのみで作った静的なWebページは何もしなくても作動しますが,PHPを使用する動的なWebページでは,Apacheを起動させなければ,PHPのインタプリタを起動することができず,正常に作動させることができません。
Apacheの起動
XAMPPをインストールしたドライブのトップにxamppというフォルダーがあるはずです。
その中にあるxampp-control.exeを起動します。
下のようなウィンドウが出てくるので[Apache]の[Start]ボタンをクリックすればApacheを起動することができます。
PHPスクリプトが正常に動作しない場合は,- Apacheは正常に起動しているか?
http://localhost/seminar/PHPスクリプト名というURLを通して実行しているか?
PHPスクリプト作成の注意
PHPスクリプトを作る際には,どのフォルダに作成するのかを留意する必要があります。 今回はXAMPPを利用しているので,Apacheがアクセスできる範囲のフォルダにPHPスクリプトを作らなくてはなりません。
XAMPPをインストールしたフォルダの下にhtdocsというフォルダーが存在しているはずですので,そこに新しくフォルダーを作ってその中に作成していきましょう。Apacheはこのhtdocsフォルダ以下のファイルにしかアクセスできないからです。
以降では,動的なWebページとなるPHPスクリプトは拡張子を~.php,静的なWebページとなるHTMLファイルは~.htmlと指定してください。
index.htmlにリンクを追加していく
以降では,必ず最初にApacheを起動し,次にブラウザを立ち上げてhttp://localhost/指定フォルダ/PHPスクリプト名というURLをアドレス欄に直打ちしてPHPスクリプトの動作を確認していきます。HTMLファイルについても同様に必ずlocalhost(ブラウザが動作しているマシンを意味します)を経由して作成したファイルにアクセスするようにして下さい。
例えば,htdocs/seminar/samplehtml1.htmlにアクセスする際は,下記のようにブラウザのアドレス欄に直打ちします。
Apacheの標準的な設定では,フォルダ内にindex.htmlもしくはindex.phpファイルが存在していると,ファイル名を省略してこれらのファイルにアクセスすることができるようになります。これをインデックスファイル(indexファイル)と呼びます。(インデックスファイルの詳細)
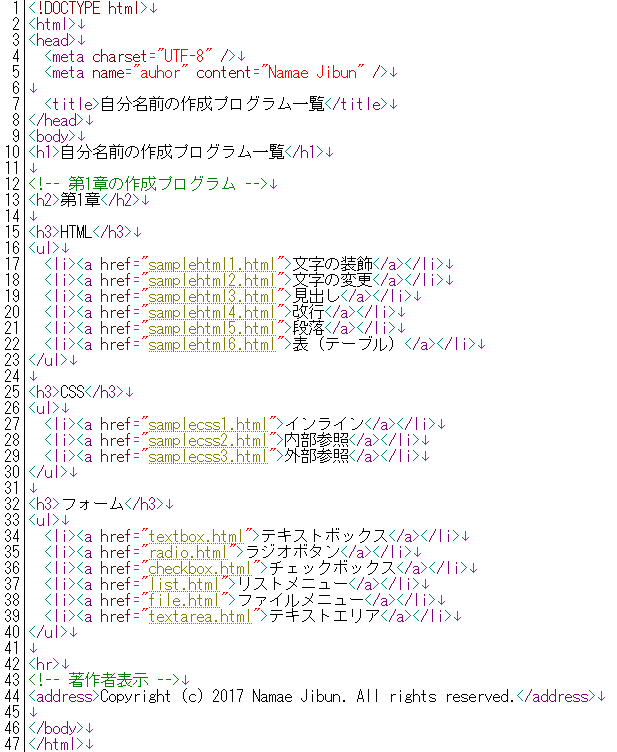
インデックスファイルindex.htmlは今まで作成したプログラムのリンクを貼りつけてみましょう。
seminar/index.htmlの例
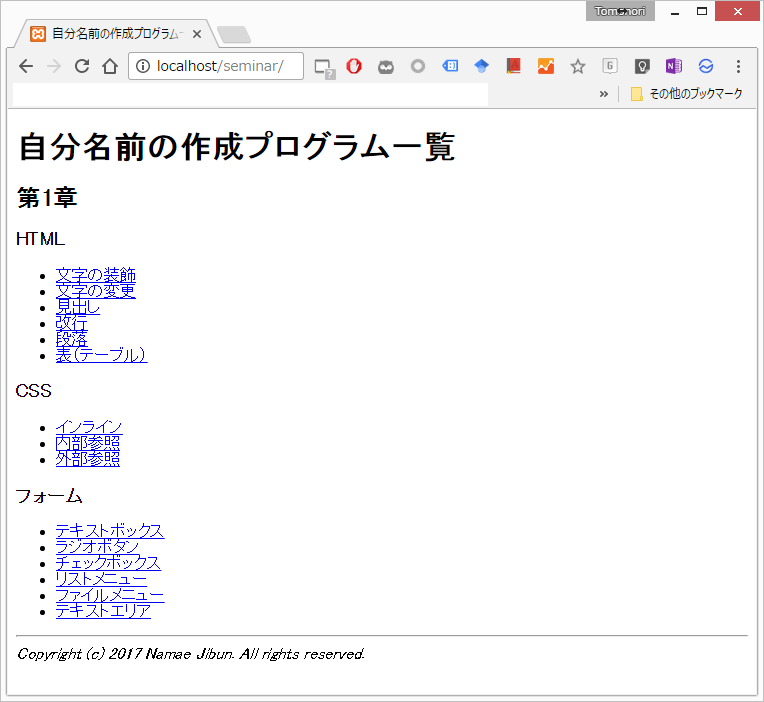
ブラウザ(Google Chrome)での表示例
これ以降に作成していくプログラムのリンクもインデックスファイルindex.htmlに貼りつけていくことにしましょう。