本教材の目的
21世紀の現在,インターネット(The Internet)は,ビジネスから私生活に至るあらゆる目的で,通信可能なあらゆる場所で使われています。
そのためインターネット上でサービスを提供できるWebアプリケーションは必要不可欠なものとなっています。
この教材は,HTML,CSS,JavaScript,PHP,MySQL等を活用した動的Webページの作成方法を学び,複雑なWebアプリケーションを作成できるスキルを身につけることを最終目標としています。
Webアプリケーションの概略
ここではWebアプリケーション(Web Application),ネイティブ(native) アプリケーションとは何か,またその仕組みについて説明します。
端的には次のように分類されます。
- Webアプリケーション・・・WebブラウザとWebサーバのやり取りを通じて動作するアプリケーション(インストールを必要としない)
- ネイティブアプリケーション・・・端末にインストールして使用するアプリケーション
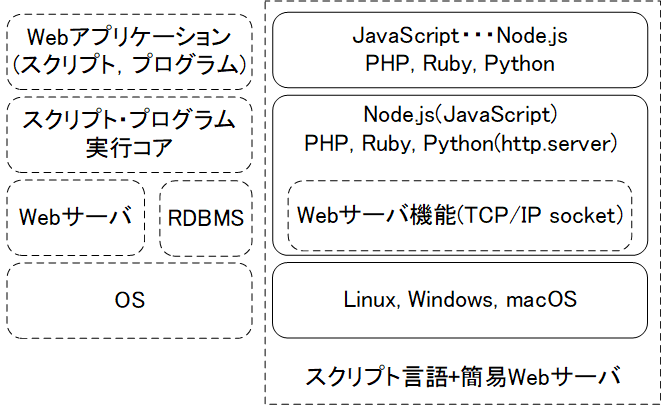
この二つのアプリケーションの違いをソフトウェア階層図として表現したものが下記になります。
上の図はWebアプリケーションとネイティブアプリケーションの仕組みの違いを表したものです。
ネイティブアプリケーションはハードウェア及びOS上で動作するのに対し, WebアプリケーションはWebサーバ上に設置され,ブラウザからの要求を受けてサービスを提供します。 こちらはWebサーバソフトとブラウザをLANで結び,情報をやり取りすることで成り立っています。
Webアプリケーションの長所・短所
Webアプリケーションはブラウザと(Web)サーバとの協調によって構築されたサービスなので,次のような長所と短所があります。
- Webアプリケーションの長所
- ― ブラウザとサーバでコンピュータ資源を分担しあえる
- ― ダウンロードやインストールをする必要がない
- ― ひとつのWebアプリでいろいろな端末(OS)に対応させることができる
- Webアプリケーションの短所
- ― ネイティブアプリケーションに比べて処理が遅い
- ― 端末の機能(例:スマートフォンのカメラなど)を活かしづらい
ネイティブアプリケーションは,単独のハードウェア上で動作するシンプルなソフトウェアなので,Webアプリケーションと比べると,次のような長所と短所があります。
- ネイティブアプリケーションの長所
- ― 処理が速い
- ― 端末の機能を活かしやすい
- ネイティブアプリケーションの短所
- ― 端末やOSによって別々に開発しなければならない場合がある
Webアプリケーションとネイティブアプリケーションには,以上のような特徴があり,作成するシステムの内容によって使い分ける必要があります。この教材ではWebアプリケーションについての勉強をしていきます。
主要なWebサーバソフトウェアとブラウザ
Web(World Wide Web)というThe Internet上のサービスが登場して以来,Webサーバとブラウザは,激しいシェア争いを経て,数種類のソフトウェアのみが生き残り,今日もバージョンアップをし続けています。ここでは,主要なWebサーバソフトウェアとブラウザについて簡単に紹介します。
Webサーバ側で動作する主要ソフトウェア
Webサーバ側では,Webサーバに加え,スクリプト実行コア,RDBMS(Relational DataBase Management System)というソフトウェアが必要になります。
- Webサーバ・・・ブラウザからの接続要求に対してファイルやプログラムの実行結果を返すソフトウェア
- Apache HTTPD (アパッチ)
- nginx(エンジンエックス)
- Microsoft IIS(Internet Information Service)
- RDBMS・・・アクセスしてくるユーザの情報を集約して保存するためのデータベース
- MySQL (マイエスキューエル)
- MariaDB
- SQL Server
- SQLite(エスキューライト,インストール不要のデータベースエンジン)
- スクリプト実行コア(インタプリタ)・・・Webサーバ上で動作し,Webサーバからの要求に答え,必要に応じてRDBMSとのやり取りも行って結果の出力を行うスクリプトの実行を司るソフトウェア
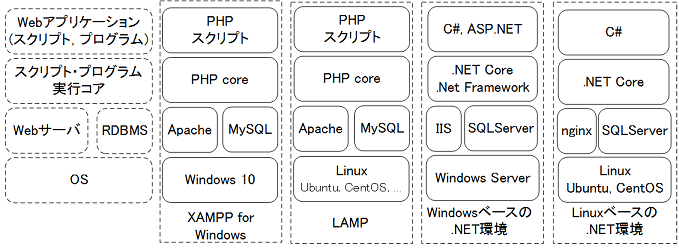
上記3種類の主要ソフトウェアを,既存のOSと組み合わせて,例えば,下記の図に示すようなWebサーバのソフトウェアスタック(階層)が構成できます。
近年は,スクリプト言語パッケージに,簡易的なWebサーバ機能を備えた
- Node.js・・・Chrome V8レンダリングエンジンを備えたJavaScript開発環境。組み込み機器を含むIoT(Internet of Things)分野での使用例が沢山ある。
- Ruby on Rails・・・スクリプト言語RubyにWebサーバ(Rack)を加えた開発環境
- PHP + 簡易サーバ機能
これ以外にも,Javaを中核としたWebアプリケーションも官公庁を中心に導入されていますが,この教材では扱いません。
主要Webブラウザとレンダリングエンジン
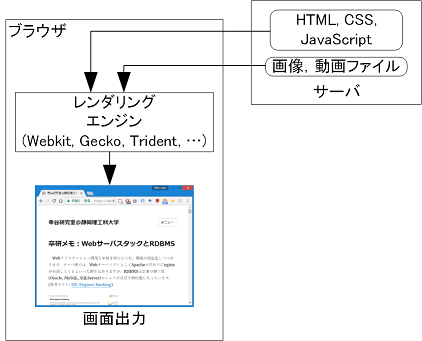
Webページそのものは,下記の3つの要素で構成されたテキストファイル(+画像・動画ファイル等)となります。
- HTML ・・・ Webページの「構造」をDOM(Domain Object Model)というツリーの形で表現したもの。Webページの土台にあたる。
- CSS ・・・ WebページのDOM単位で,見栄え(デザイン)を規定するスタイルシート。HTMLに埋め込んで使用する。
- JavaScript(ECMAScript) ・・・ Webページに動的な要素を加えるためのスクリプト言語。HTMLにスクリプト(プログラム)を埋め込んで使用する。
HTMLに記述されたDOM構造,CSSで指定されたデザイン,そしてJavaScriptで規定された動的な動作を一手に引き受けて画面に表現するソフトウェアがWebブラウザ(Web browser)です。
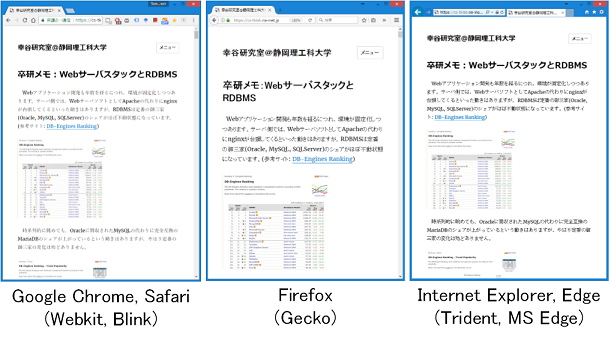
現在,PCやスマートフォンで使われている主要な(Web)ブラウザは,Chrome, Firefox, Internet Explorer(もしくはEdge)です。iPhoneではSafariがデフォルトで導入されています。
上記は3つの主要ブラウザの表示画面ですが,どれも同じWebページを閲覧しているにもかかわらず,微妙に画面表示が異なっていることが分かります。ユーザーの設定でどうとでも変更はできますが,デフォルト状態でもこのような違いが出るのは,画面表示を司るレンダリングエンジンがそれぞれ異なっていることにも起因します。
Webアプリケーションを作る際には,ブラウザ間の画面表示の違い,サポートしているHTML, JavaScript, CSSの違いについても気にかけるようにして下さい。
XAMPP for Windowsのインストール
本教材では,Webサーバ側で動作するWebアプリケーション作成に際しては,XAMPP for Windowsを利用したApache + PHP + MySQL(MariaDB)によるWebプログラミング開発環境を利用します。基本的にはバックアップのしやすいポータブル版を使っていきますので,必ず適当なドライブのトップフォルダに"xampp"をインストールして下さい。インストール方法はこちらを参照して下さい。
また,今後作成する全てのテキストファイルやスクリプトは,UTF-8(8bit単位のUnicode)を使用して記述します。UTF-8を使用できる最新のWeb開発用のエディタ(下記参照)を使用するようにして下さい。
SPAとハイブリッドアプリケーションについて
ブラウザ側のみで動作が完結するWebアプリケーション,特に,シングルページアプリケーション(SPA, Single Page Application)を作成するにあたっては,UTF-8が使用できるテキストエディタと,動作確認用のブラウザがあれば,HTML+CSS+JavaScriptの開発は可能となりますので,最小限の環境としては十分です。
近年は,ブラウザのレンダリングエンジンを組み合わせたJavaScript開発環境,Node.jsの利用が盛んになっており,SPAにこのNode.jsのレンダリングエンジンを組み合わせてAndroidやiOS用のネイティブアプリケーションの開発ができる,ハイブリッドアプリケーション手法が注目されています。その際には,エディタとブラウザに加えて,Apache Cordovaのようなハイブリッドアプリケーション開発環境や,Android Studioのようなスマートフォンアプリの開発環境が必要になります。Windows環境での環境構築方法についてはこちらを参照してください。